
项目地址:vue-webview-js-bridge 主要功能:基于WebViewJavascriptBridge开发的 webview-js-bridge 的 vue 插件,后面废话较多,可以直接看项目。如果刚好闲来无事,权当打发时间
故事背景 本人前端,在一个移动办公 APP 团队。由于业务简单,并没有使用 RN,WEEX 等技术。简单的使用 native 做了一个壳,主要逻辑都是前端控制。主技术栈是 Vue.
bug 出现 在一段时间内,团队接到多人反馈,APP 每天都需要重新登陆。作为团队的前端我很诧异,因为登陆大 token 在前端保存,有效期是三天,怎么可能会每天都要登陆呢?
排查原因 token 有效期三天这个肯定没有问题 团队成员手机都没出过问题,证明逻辑没问题 收集问题反馈人手机信息,发现所有反馈人员的手机有一个共同点,储存空间都不足(ios),问题也主要集中在苹果手机 定位问题原因,可能是因为手机储存空间不足,把储存的 token 清理了。按着这个思路开始排查… 难道是手机内存空间不足,把储存的 token 当作没用的信息清理了?(token 存在 localstorage 里面)。 通过 google 发现,ios 确实存在这种情况,当手机储存空间不足时候会把系统认为无用的信息清理掉,给主要程序提供运行环境。
问题复现 找到一台储存空间不足的苹果测试机,登陆到 APP 后,找一部非常大的电影下载。这时候系统就会清理空间来满足下载电影的需求。结果发现 APP 需要重新登陆了。问题复现,原因确认。
解决问题 一个小 APP,仅仅为了储存 token 而引入 sqlite 之类的本地数据库,很有些大材小用。但是 localstorage,cookie 等能储存的地方又都在系统清理的范围内。最后决定把 token 储存在 native 端。
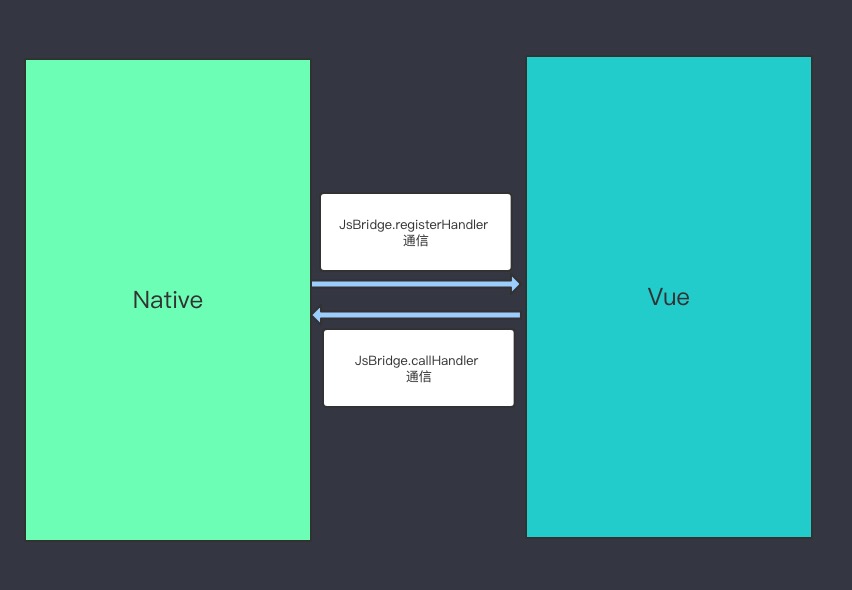
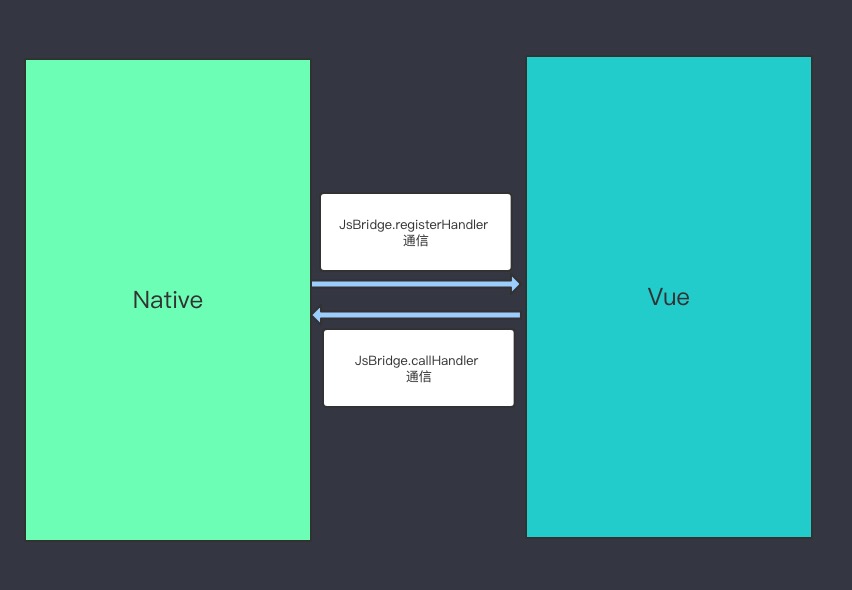
解决方案 native 开发类似 localstorage 的功能 token 存入 native 端 前端启动时查询 native 端是否存在 token,存在就同步到 localstorage,不存在,跳转登陆页面。 其他逻辑不变 方案确定,一个字,撸起袖子一顿猛干。。。

[Flutter-前端视角]dart 语言学习笔记(1)
[Flutter-前端视角]dart 语言学习笔记(2)
[Flutter-前端视角]dart 语言学习笔记(3)
对应的前端 HTML 标签 HTML 里面的标签在 flutter 里面叫做Widget,但是Widget并不是 html 里面的标签,因为 css 里面的一些属性也处理成相应的Widget了。
也就是说Widget包含标签和 CSS 属性
h1 ~ h6,p,span 文字相关标签 // Text类,可以看作是块级的文字显示 new Text( "Lorem ipsum", style: new TextStyle( fontSize: 24.0 fontWeight: FontWeight.w900, fontFamily: "Georgia", ), ) // 行内文字使用TextSpan类 new TextSpan( style: bold24Roboto, children: <TextSpan>[ new TextSpan(text: "Lorem "), new TextSpan( text: "ipsum", style: new TextStyle( fontWeight: FontWeight.w300, fontStyle: FontStyle.italic, fontSize: 48.0, ), ), ], ) 这两个类都只能处理文字样式,fontsize, fontweight 等。间距等属性要借助其他类去处理

类和对象 Dart 是一门使用类和单继承的面向对象语言
所有的对象都是类的实例,并且所有的类都是Object的子类
定义 类的定义用class关键字
如果未显式定义构造函数,会默认一个空的构造函数
使用new关键字和构造函数来创建对象
2.构造函数
如果只是简单的参数传递,可以在构造函数的参数前加this关键字定义或者参数后加 : 再赋值
没有函数体的函数可以直接写;来结束函数声明
class Point { num x; num y; num z; // 第一个值传递给this.x,第二个值传递给this.y, 类似js中的解构赋值 Point(this.x, this.y, z) { this.z = z; } // 命名构造函数,格式为Class.name(var param) Point.fromList(var list): x = list[0], y = list[1], z=list[2]; //当然,上面句你也可以简写为:this相当于自身的构造函数 //Point.fromList(var list):this(list[0], list[1], list[2]); String toString() => 'x:$x y:$y z:$z'; } void main() { var p1 = new Point(1, 2, 3); var p2 = new Point.